Version 1.4.8: Fieldsets and new eBook Plugin
Version 1.4.8 of Typemill has only one important change: The form-builder supports fieldsets now and these fieldsets are used by the new version of the eBook plugin. The vue component for meta-tabs has changed, too. But the old component will still work and you don't have to update your plugins if you do not want to use fieldsets. The changes in detail:
- The form-builder supports fieldsets now.
- Cyanine-Theme: The download icon is optimized again and should work now in most browsers.
- Cyanine-Theme: The paging at the bottom of the page is optimized and full with for small screens.
Version 1.3.0 of the eBook Plugin
BAM! This is the new version of the eBook plugin and it is a big step for all micro-publishers. Look here what we have done:
- The plugin supports a basic ePUB export now.
- The pdf-version runs with latest paged.js release and supports footnotes now.
- You can create a preview of the headline structure now.
- All tabs are reorganized.
- The main tab "settings" uses the formbuilder now and is completely customizable by an ebook layout.
- build with the formbuilder
- There is a new eBook layout for manuals now.
- The manual layout supports the new multilanguage thumbindex.

let us look into some details ...
Reordered Tabs
The main tabs are reordered and renamed to:
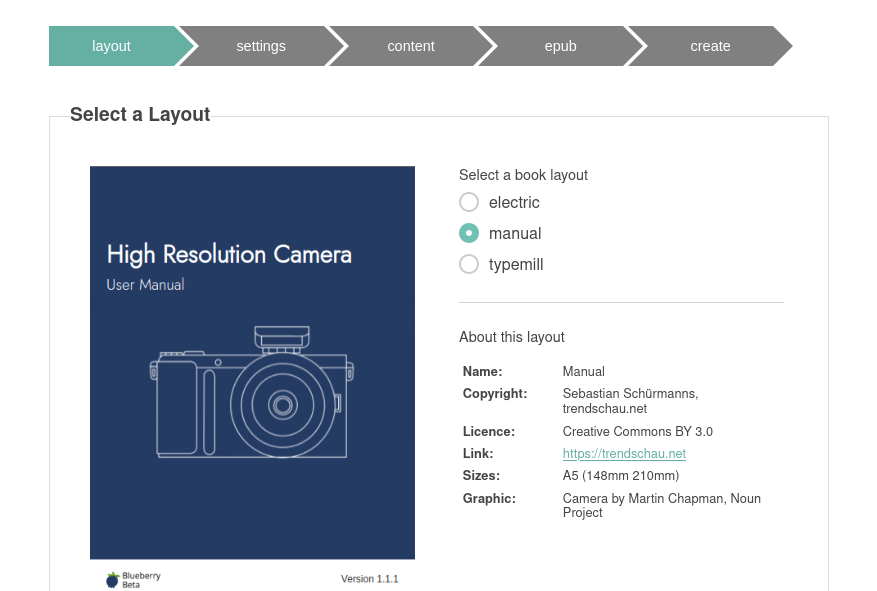
- Layout: Only select the layout for your eBook here, no more settings.
- Settings: Here you find all settings related to your ebook. They are completely customizable by the selected eBook layout.
- Content: Here you can select the content pages, change headline levels and preview the headline structure.
- ePUB: These are hardcoded forms that are required for the ePUB-export.
- Create: Here you can generate the PDF-preview and export the ePUB file.

Settings
These are really big news: All settings for an eBook layout are now defined in YAML and rendered with the form-builder. That means: Much more flexibility and no hardcoded forms anymore!!! If you want to develop your own eBook layout, you are completely free to add or change forms and collect all information that you need. And you can also use the fieldset and organize your forms nicely. Keep in mind that some fields are connected to features (e.g. the image quality setting), so if you change that field or change the name of that field, the functionality will break.
So do you want to insert a logo somewhere? No problem, simply define a new image upload field in YAML. Do you need another subline for the cover? No problem, define it in YAML. Let us define a new long subtitle and name the field "subtitlelong". The YAML looks like this now:
Name: Manual
Copyright: Sebastian Schürmanns, trendschau.net
Licence: Creative Commons BY 3.0
Link: https://trendschau.net
Sizes: A5 (148mm 210mm)
Graphic: Camera by Martin Chapman, Noun Project
customforms:
fields:
fieldsettitlepage:
type: fieldset
legend: Covertext and Fly Title
fields:
title:
type: text
label: Title of your eBook
subtitle:
type: text
label: Subtitle of your eBook
subtitlelong: # THIS IS THE NEW TEXTFIELD
type: text
label: Subtitle of your eBook
author:
type: text
label: Author
edition:
type: text
label: Edition
flytitle:
type: checkbox
label: Fly title
checkboxlabel: Add a fly title after the cover.Now you can simply use it in your twig-template with {{ ebookdata.subtitlelong }} and place it somewhere on the cover. That's it!!!
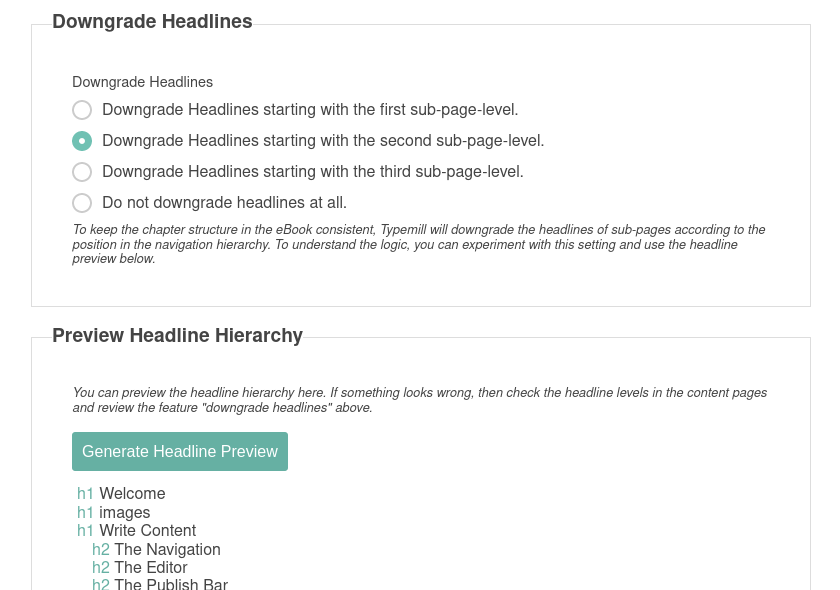
Headline Preview
In the content tab you have three elements now:
- The selection of the pages.
- The manipulation of the headline hierarchy.
- A preview of the headline hierarchy.

All three points belong together. The manipulation of headline hierarchies is pretty abstract and not always easy to understand, so we decided to create a preview to simplify your work.
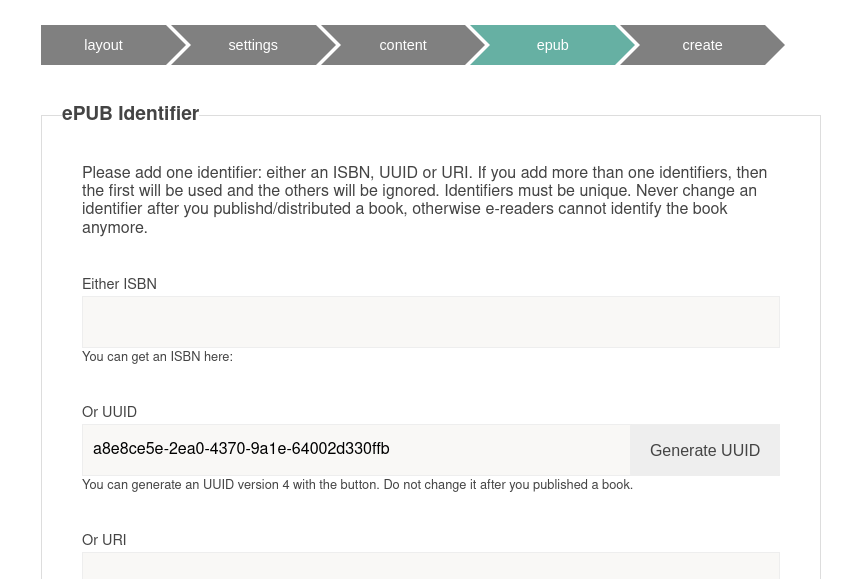
ePUB Settings
The ePUB needs some additional information that we collect in the new ePUB tab. The most important is the identifier, which is required for a valid ePUB file. If you have no ISBN (which is generally used as identifier), then you can generate an UUID with a button and use that as identifier.

The plugin exports an ePUB 3 format. The export is still a bit rudimentary, but we hope for some feedbacks so we can improve it in future. For now it is enough to start with a micro-publishing project.
Multi-Language Thumb Index
It is now possible to integrate a multi-language thumb index into an eBook layout. We did so with the new "manual"-demo-layout (which is inspired by Raspberry Pi, as you might guess). To use it, activate it in the settings of the eBook plugin and add the required languages in this format:
languagecode:languagename
de:Deutsch
en:EnglishAs soon as you activate this feature, you will see a new tab in all pages where you can select the correct language. In your eBook layout you use these language settings then to create a thumb index like this:

Please keep in mind that this is only a demo manual. You should not use it in production to avoid similarities with the Raspberry Pi design. Product manuals are mainly for small companies, so you can use the demo-layout and adapt it to your needs. If you need help, you can for example hire Trendschau digital. There is also published a compete multi-language demo-manual with random text on the typemill demo page of Trendschau digital.