Edit Pages
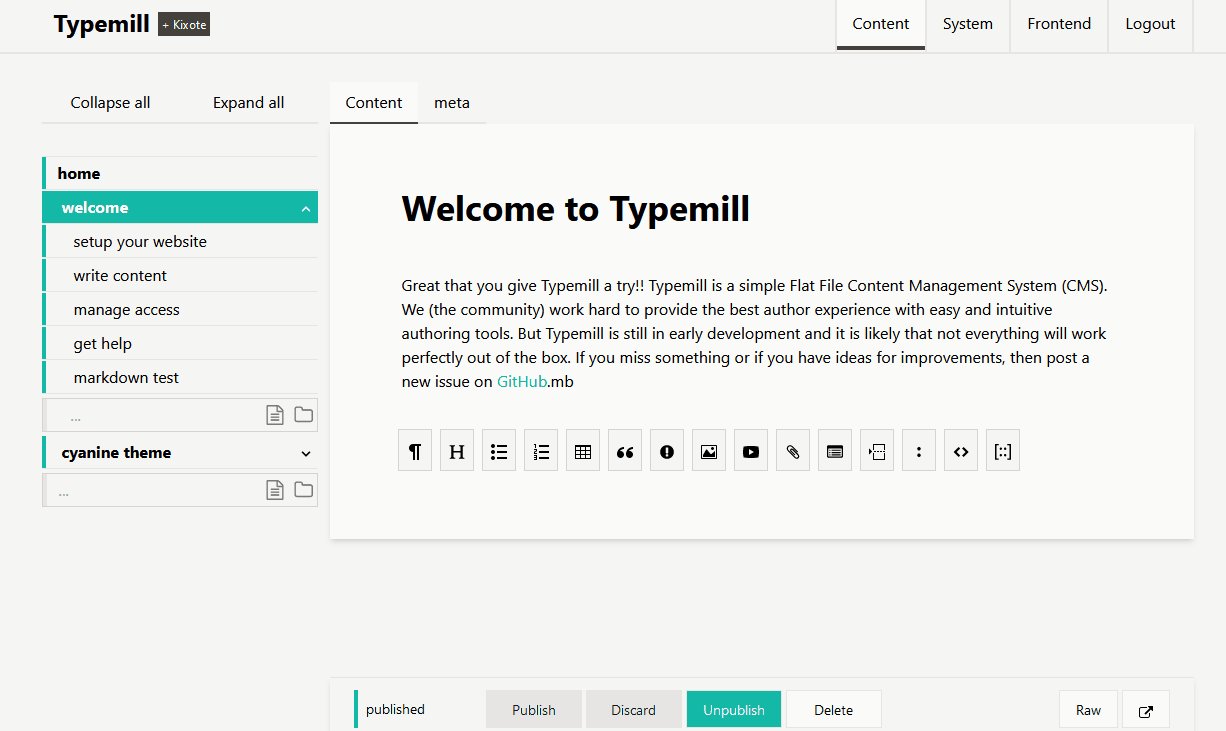
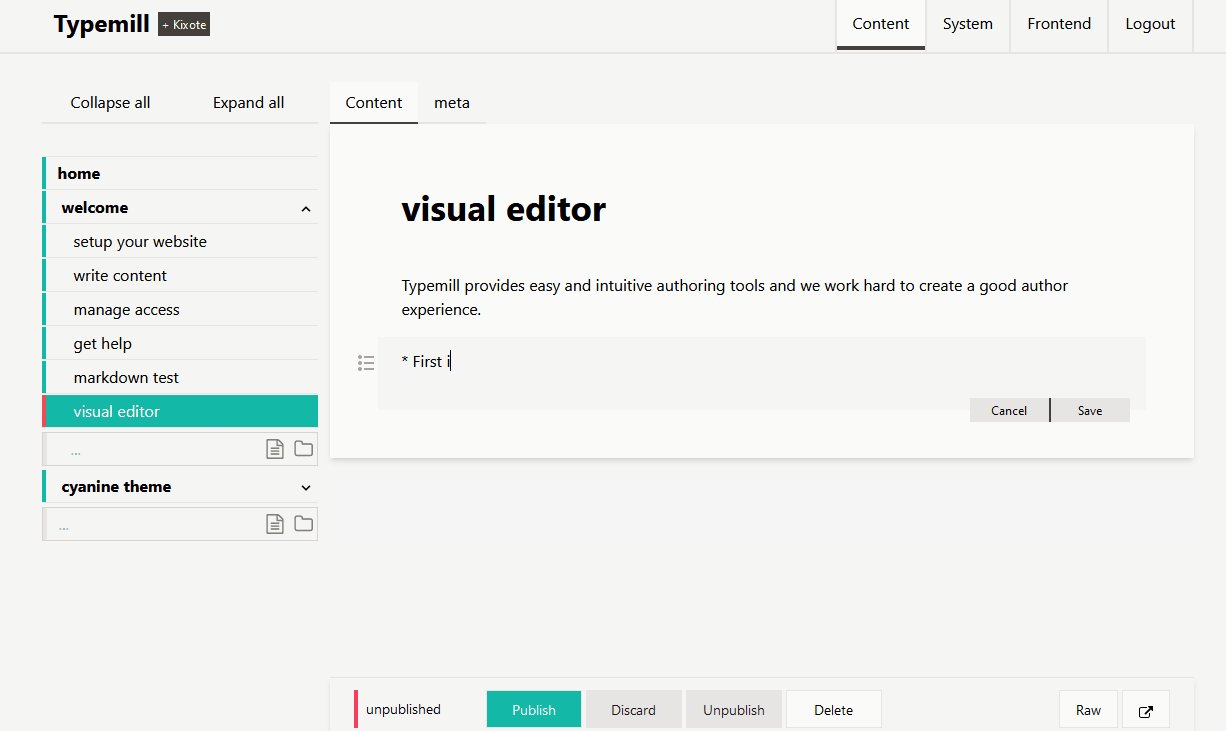
Typemill uses Markdown, and you can write pure Markdown with the raw editor if you want. We know that many people miss the visual response when they switch from a standard HTML-editor to Markdown, so we created a super unique visual markdown editor for Typemill that closes this gap in a very smart way. The visual editor works like a modern block editor, and immediately transforms your Markdown-block into HTML, so it feels much like classic content editing.

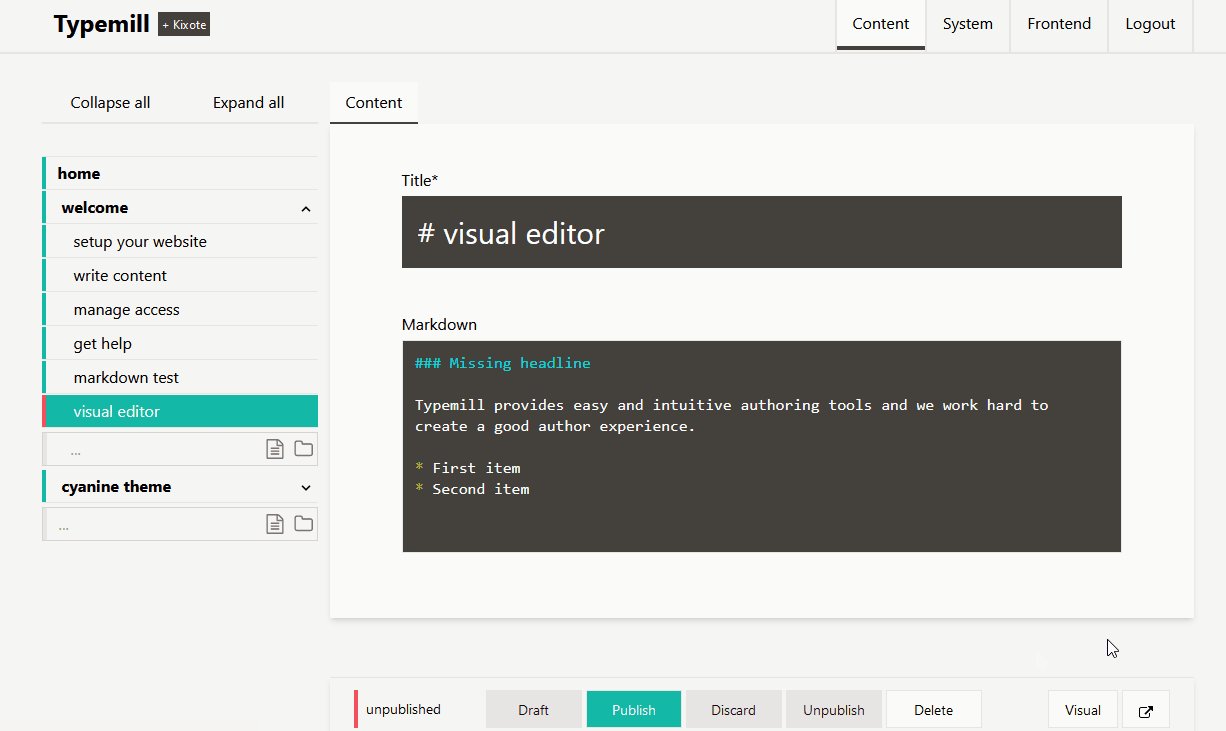
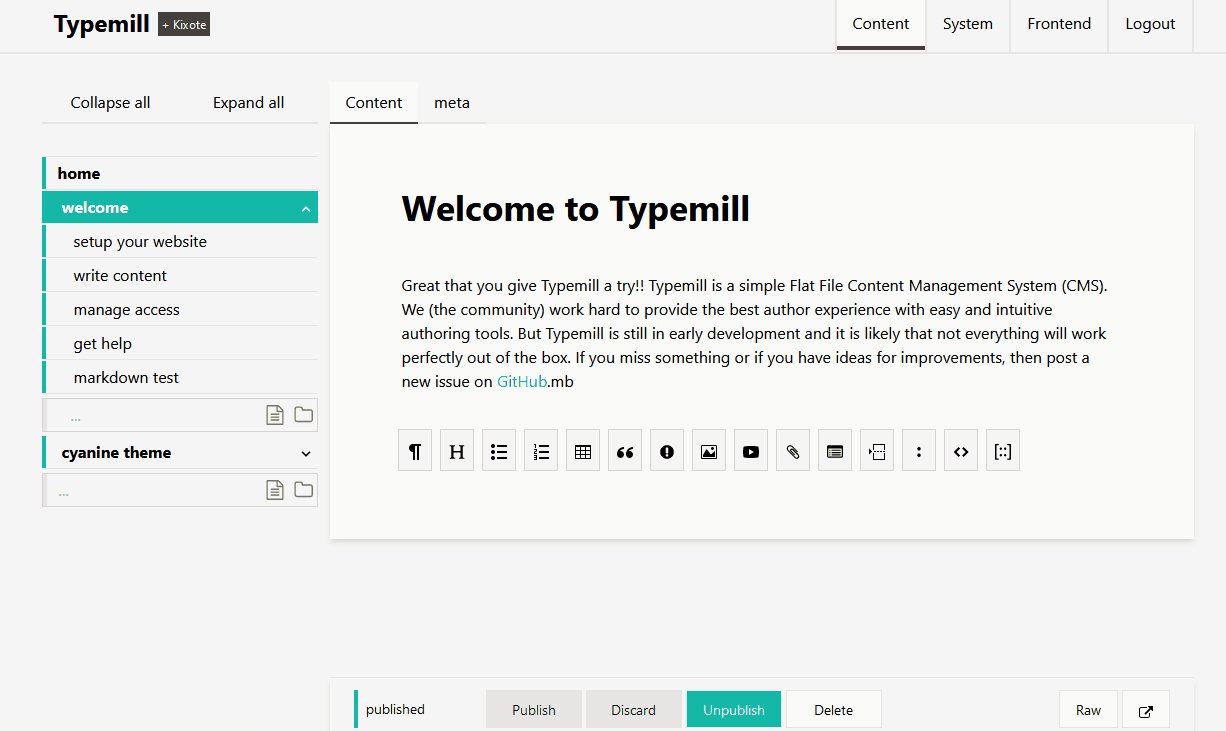
The "visual mode" is the standard editing mode. You can switch to the raw mode with the button in the publishing bar at the bottom of the screen. You can also set the raw mode as your default mode in the settings.
Markdown Compatibility
Note that the visual mode produces fully compatible markdown syntax, but it might not understand all markdown variants and features. If something does not work or looks as expected, then please switch to the raw mode.
There are some tricks to speed up your writing process:
- If you add two returns at the end of each block, the actual block will be stored and a new block opens.
- If you add one return in an empty block, then the block will close.
This way, you can write an entire document without using a button, even in the visual mode.
Use HTML
The markdown-specification allows HTML-tags in markdown. However, this is highly insecure, so HTML-tags are not allowed in Typemill by default. If you want to use HTML-tags, then you can checkout the HTML-plugin. It allows to add some HTML-tags with the shortcode-feature. Be aware that this plugin is included in the MAKER-license and it is not free.