The eBook Plugin
Today I published the brand new eBook-Plugin. It is experimental and not ready for production yet. The plugin turns your Typemill website into a micro-publishing studio. You can choose between different book layouts, select pages of your website and finally open a html preview of your book. Use your local printer driver to transform the preview into pdf.

The plugin is based on the fantastic open source JavaScript library paged.js from Gabbage Tree Labs. Paged.js is a polyfill for css that paginates content in the browser to create PDF output from any HTML content.
Help to improve
The plugin is in early alfa stage. I published it to collect feedback and ideas for improvements and further development. If you want to provide feedback or if you want to add some improvements, please open an issue on GitHub or add a pull request.
HowTo
- Install the latest version of Typemill.
- Download the eBook-plugin and upload it to the plugin folder.
- Go to settings => plugins and activate the eBook-plugin.
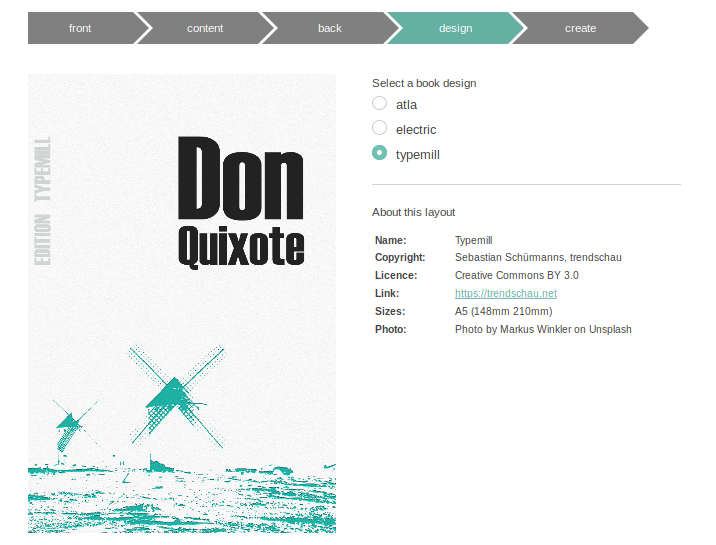
You will see a new navigation item called "ebooks" on the left side. Click it and go through all steps there.
Requirements
The plugin runs with Typemill version 1.4.0 and higher. Once activated you will find a new navigation item in the settings called "ebooks". Click on it and fill out all steps to create your ebook.
The preview only works with these conditions:
- The browsers Chrome, Chromium, Brave or Opera
- A local pdf printer
In your PDF printer configurations please check the following extended settings:
- Set margins to “none”
- Uncheck “Headers and footers” or set them to none
- Check “Background graphics”
The result of your pdf will highly depend on your pdf-printer-driver. On my linux machine the result is pretty good, on my windows machine the result with the printer driver of microsoft is pretty bad.
Known Issues
- Tables that span over more than one page are broken right now.